Introducción al desarrollo de apps móviles
3. App Inventor
3.1. Interfaz de app inventor
App Inventor trabaja con Proyectos que puedes crear desde cero, importar para modificarlos e icluso puedes trabajar de forma colaborativa sobre el mismo proyecto.
Al construir las aplicaciones para Android trabajarás de tres herramientas: Gestor de Proyectos, App Inventor Desiñador y App Inventor Bloques:
Esquema de trabajo de App Inventor

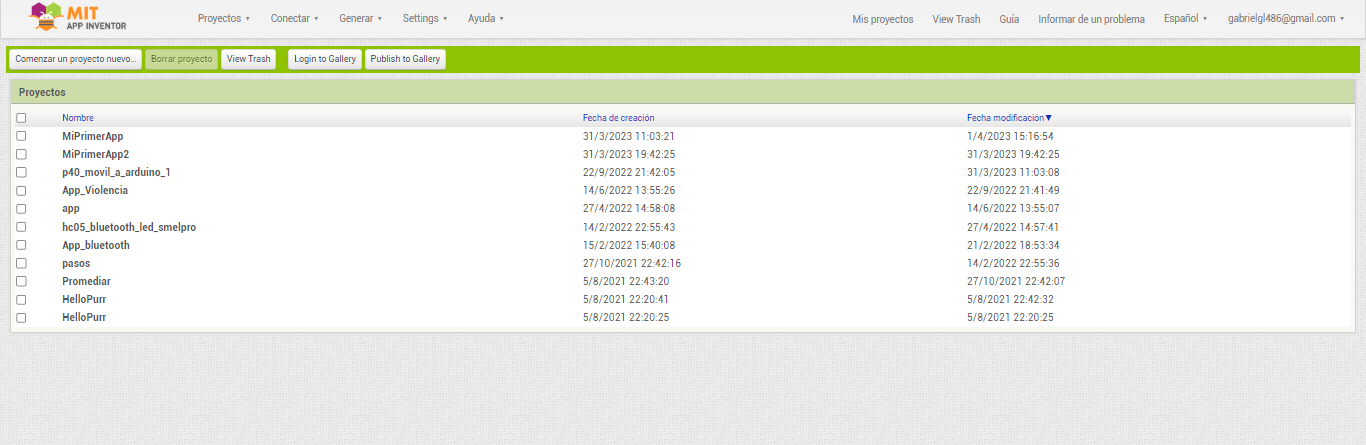
GESTOR DE PROYECTOS: Nos permite configurar el idioma en el que deseamos trabajar, crear nuevos proyectos, guardarlos o importarlos así como compartirlos, informar de errores, acceder a ayuda y tutoriales, generar archivos .apk (para instalar la aplicación en el dispositivo Android), etc. Incluye además una herramienta que nos facilitará la elaboración y desarrollo de nuestras aplicaciones: podemos conectar un dispositivo móvil Android (Wifi o USB) y ver los cambios de nuestra aplicación conforme vamos modificando el diseño y los bloques de código.


- Proyectos: crear, editar, guardar, exportar, importar nuestros proyectos.
- Conectar: probar el funcionamiento de nuestra App, ya sea en el emulador propio de MIT App Inventor o bien en un dispositivo móvil. Con esta opción podrás ir haciendo pruebas a medida que vas programando la App.
- Generar: una vez tengas la App definitiva, vas a poder exportarla al PC o bien al móvil directamente mediante la tecnología QR, para de este modo hacer un uso real de lo que has creado.
- Ayuda: acceso a todo tipo de información propia de App Inventor, desde tutoriales hasta foros de la comunidad.
- Mis proyectos: acceso a la librería en la que se almacenan todos los proyectos que tienes guardados en tu perfil.
- Galería: acceso a las aplicaciones compartidas en la comunidad, tutoriales y demás documentos compartidos por otros usuarios de la comunidad de MIT App Inventor.
- Guía: acceso a documentación de soporte oficial que te ayudará con dudas que se puedan plantear.
- Idioma: podrás cambiar el idioma de la interfaz web tal y como has visto anteriormente.
LA BARRA DE LA APP ABIERTA

Esta Barra de la App abierta es la que ofrece las opciones que hacen referencia a la app que actualmente se encuentra abierta.
- Ventanas: permite cambiar la ventana del programa con la cual quieres trabajar en un momento concreto, ya que una app puede disponer de varias ventanas.
- Añadir ventanas: permite añadir nuevas ventanas a la app que estás desarrollando.
- Eliminar ventanas: permite eliminar las ventanas del proyecto en el que trabajamos
- Ventanas – Esta pestaña da la opción de cambiar la ventana del programa con la cual quieres trabajar en un omento concreto, ya que una app puede disponer de varias ventanas.
- Añadir ventanas – Esta opción permite añadir nuevas ventanas a la app que estas desarrollando.
- Eliminar ventanas – Esta opción permite eliminar las ventanas del proyecto.

Diseñador: permite acceder a la ventana de diseño para colocar los objetos que forman la interfaz de nuestra App y hacer la composición del aspecto, los botones y el resto de los elementos que tendrá.

Bloques: permite añadir instrucciones en forma de bloques a los elementos que se han agregado en el apartado de Diseñador. Desde aquí programaremos el funcionamiento de nuestra App, añadiendo funcionalidades a los objetos que hemos colocado.