Introducción al desarrollo de apps móviles
3. App Inventor
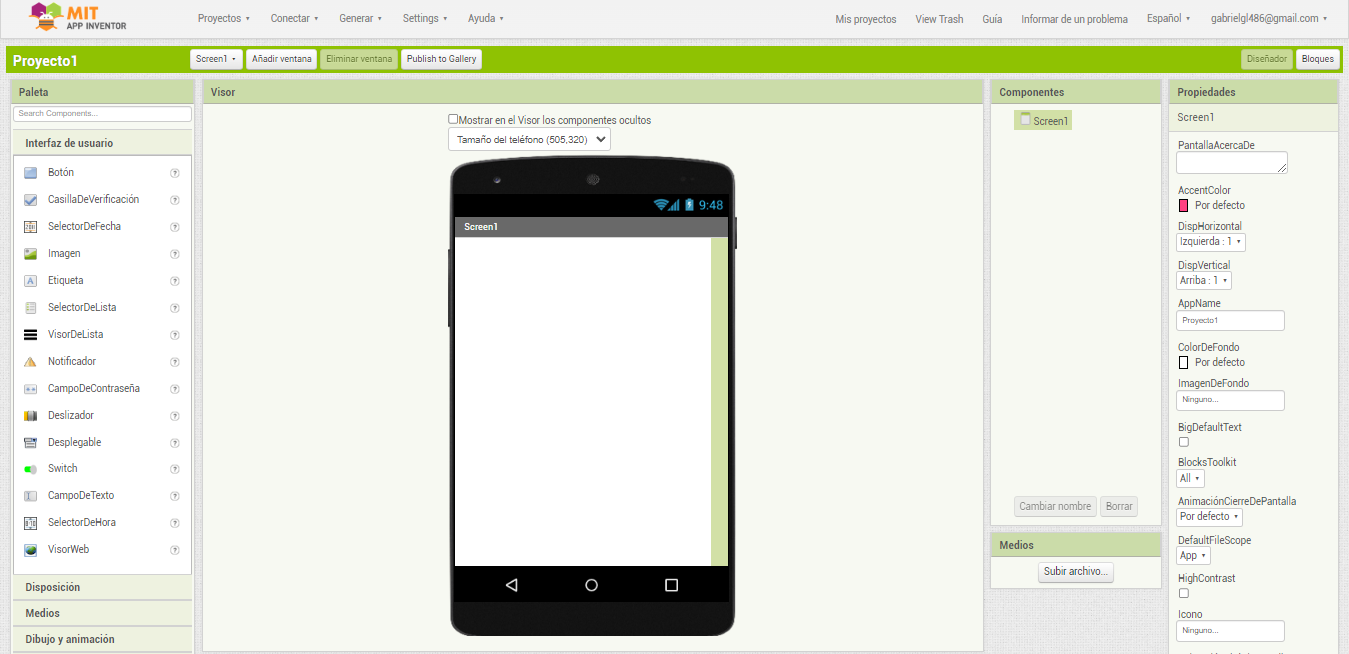
3.2. Ventana Diseñador
VENTANA DISEÑADOR: La ventana diseñador está dividida en cinco grandes apartados:
Paleta
Visor
Componentes
Medios
Propiedades

Paleta
Esta sección del entorno situada en el lateral izquierdo de la interfaz de App Inventor, contiene todos los elementos visuales o de otro tipo, que pueden ser agregados y tratados en una App.
Al pulsar en cada una de las opciones se despliega, abajo, el menú de elementos correspondientes a esa categoría.
Interfaz de usuario: Todos los elementos interactivos que se pueden agregar a una App, como por ejemplo botones, checkboxes (cuadros de selección), barras de desplazamiento, imágenes, listas, desplegables, campos de texto…
- Disposición: permite añadir capas “no visibles” con el fin de organizar los elementos dentro de la pantalla. Pueden ser dispuestos de manera vertical, horizontal, dentro de tablas…
- Medios: para añadir reproductores de música y video hasta galerías de imágenes. Este apartado contiene “Funciones interactivas predeterminadas”, es decir, listas para ser agregadas y utilizadas.
- Dibujo y animación: una serie de objetos visuales e interactivos con los cuales podrás dibujar, interactuar entre objetos…
- Sensores: Este apartado es bastante relevante, ya que es con el que podrás agregar a tu app
funcionalidades que un dispositivo móvil incorpora hoy en día de manera habitual, tales como; acelerómetro, giroscopio, podómetro, brújula…
- Social: Una app también puede incorporar herramientas clásicas como; SMS, e-mail, navegador web y redes sociales, agenda de contactos…
- Almacenamiento: Como en todo tipo de programación, el hecho de reutilizar datos que obtenemos o que se encuentran almacenados es muy habitual y necesario. Con este apartado vas a poder generar tu base de datos para incluirla en tu app y utilizar archivos con información necesaria para el buen funcionamiento de tu App.
- Conectividad: Otra gran característica de las app móvil es la capacidad de comunicarse con otros dispositivos del entorno mediante tecnologías inalámbricas como Bluetooth ya incorporadas en los terminales
Desde aquí podemos programar una serie de comandos que utilizaremos para programar robots de este modelo de Lego.
Lego Mindstorm: La app de programación gratuita LEGO® MINDSTORMS® para niños incluye una interfaz basada en Scratch, instrucciones de construcción digitales, más de 50 actividades y compatibilidad con Python para programadores más avanzados.
- Experimental: En esta pestaña podremos realizar programación de por libre o para desarrollar dentro de tu aplicación. Es una herramienta avanzada que no utilizaremos dada su complejidad.
Visor
Este apartado del entorno muestra lo que se verá en la App una vez la instales o emules en un dispositivo.
Mediante los componentes de la sección Paleta que irás arrastrando al visor, se irá generando el aspecto visual de tu App.
Componentes
Cada vez que se anada un componente al visor de tu App, se ira generando una lista de estos, de manera que podras identificar rapidamente con que objetos estas trabajando en todo momento. Para renombrar o eliminar un elemento no deseado, lo tienes que hacer mediante esta seccion del interfaz.
Medios
Cuando quieras agregar archivos digitales desde el ordenador, tales como música, fotos o videos a la App, lo vas a tener que hacer desde este apartado. El botón Subir archivo permite acceder a los archivos que se encuentran almacenados dentro del ordenador desde el que se está ejecutando la herramienta web.
Propiedades
Al igual que cada vez que se añade un elemento al Visor, éste se añade a una lista dentro del apartado Componentes de manera automática, también se va a generar la sección Propiedades donde se van a poder modificar ciertos parámetros del componente del visor seleccionado: el aspecto de un botón, de una imagen…