Introducción al desarrollo de apps móviles
4. Creando mi primer App
4.1. Creando la interfaz de nuestra app
Mi primer aplicación en App Inventor
Paso 1: Crear el nuevo proyecto
Ahora vamos a crear nuestra primera aplicación en App Inventor, para ello presionamos el botón que dice “Comenzar un proyecto nuevo”. Luego, definir nombre al mismo.
Importante: El nombre no puede tener espacios
Paso 2: Crear la interfaz de la app
Para empezar a agregar los elementos y poder diseñar la interfaz de nuestra app empezaremos por seleccionar la opción “Disposición” (la encontramos en la Paleta a tu izquierda).
Solo vamos a trabajar con las disposiciones horizontal, vertical y tabular.
Estas disposiciones, conocidos como layout, son elementos que permiten ubicar la posición de los controles en la pantalla.
La Disposición tabular permite ubicar los componentes elementos que presta un servicio de comunicación cuando se diseñan interfaces en una tabla que maneja filas y columnas. Los componentes están ubicados en una cuadrícula, con no más de un componente visible en cada celda. Si varios componentes ocupan la misma celda, solo el último componente será el que se visualice.
En la ventana de propiedades, correspondientes al elemento seleccionado, debemos seleccionar la cantidad de columnas y registros (filas) que tendrá nuestra app. También podemos ajustar el alto y ancho del contenedor.
Automático: a medida que se van agregando elementos este va agrandando.
Ajustar al contenedor: el alto y ancho se va a ajustar al tamaño de la pantalla o bien de otro contenedor en el que pudiera estar.
O bien, podemos ajustar manualmente ya sea indicando pixeles o porcentaje.
La disposición vertical es un elemento de formato en el que se pueden colocar otros elementos que deben aparecer uno debajo de otro (el primero estará arriba, el siguiente debajo, etc).
Dentro de sus propiedades podemos modificar el alineado de los elementos dentro de ella (DispHorizontal y DispVertical), su color de fondo, el tamaño y tenemos la posibilidad de agregar una imagen de fondo.
La disposición horizontal permite ubicar elementos que deban mostrarse de izquierda a derecha.
Las propiedades de este elemento son similares a las de la disposición anterior.
Si seguimos nuestro boceto podemos ver que vamos a necesitar un contenedor vertical.
Para ir agregando los elementos sólo los debemos arrastrar a la pantalla del celular que se encuentra dentro del área de Visor.
Ahora vamos a agregar tres de los elementos más comunes para ir construyendo nuestra app.
Ahora vamos a cambiar algunas propiedades de esos elementos.
A medida que vamos agregando elementos en el área del visor, estos van apareciendo dentro del área de componentes.
Para poder cambiar las propiedades de algún elemento en especial debemos seleccionarlo desde la lista de componentes
Empecemos por contenedor DisposiciónVertical1:
Cambiamos la disposición, ajustamos el alto y el ancho y ahora vamos a agregarle una imagen de fondo.
Sigamos con las propiedades de la etiqueta. Las propiedades de la misma tienen que ver con el color de fondo, tipo y tamaño de la fuente, la alineación, el texto que queremos que aparezca escrito en ella.
Continuamos con las propiedades del botón. Las propiedades que podemos modificar son similares a las de la etiqueta. Cada componente tiene propiedades particulares y que están relacionadas con la funcionalidad del componente.
Finalmente, vamos con las propiedades de los campos de textos.
Básicamente, el campo de texto 1 y el campo de texto 2 son iguales en cuanto a la forma pero los dos cumplen funciones diferentes dentro de nuestra app. Mientras que en el primer campo se utiliza para escribir el nombre del usuario, el segundo solo se debe mostrar el saludo y el usuario no debe poder modificar ese texto (saludo). Para ello para el segundo campo vamos a modificar su propiedad “ReadOnly” para que ese campo solo sea de lectura y no de escritura.
Como nos queda un espacio vamos a agregar una imagen en nuestra aplicación. Para ello nos vamos a la Paleta →Interfaz de Usuario →Imagen.
Luego, vamos a modificar sus propiedades. Por ahora vamos a modificar sus propiedades de Foto, y sus dimensiones de alto y ancho.
La interfaz de nuestra primera App ya está casi lista.
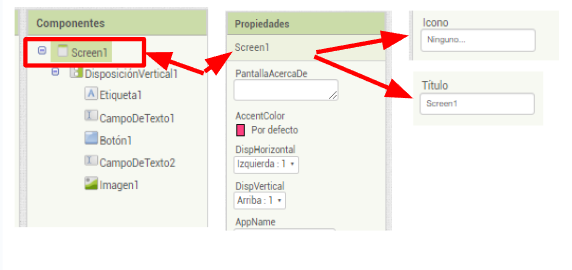
Ahora vamos a trabajar con las propiedades de Screen1

Vamos a cambiar el título de la ventana para ello vamos a Componentes-->Screen1-->Propiedades-->Título.

En la propiedad de título escribimos el nombre que le queremos dar a nuestra app, en mi caso "MiPrimerApp".
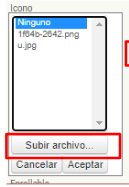
Otra cosa que debemos cambiar es el la propiedad ícono, esto nos va a permitir personalizar el ícono que aparecerá en el menú de nuestro dispositivo móvil una vez instalada la app. Para ello vamos a Componentes-->Screen1-->Propiedades-->Ícono-->Subir archivo-->Seleccionar archivo-->Buscamos y seleccionamos el archivo-->Aceptar





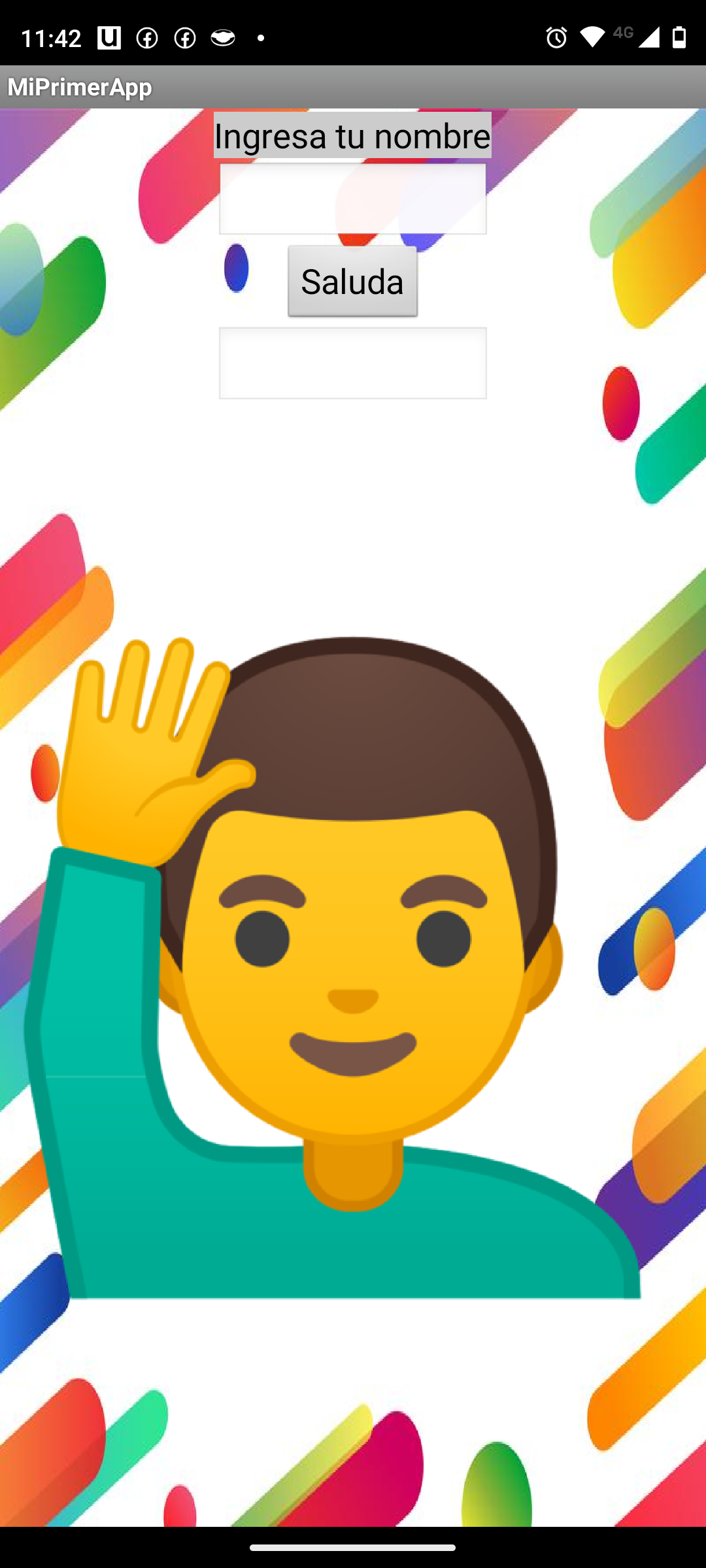
Despues de esas modificaciones nos tendría que quedar así:


Hasta ahora podemos decir que:
Los componentes de deben arrastrar desde el Panel hasta el Visor.
El primer elemento o componente a agregar es el de disposición.
Se deben utilizar disposición vertical, horizontal, tabular o una combinación de ellos para poder ubicar los componentes en la pantalla.
Todos los componentes de la interfaz gráfica tienen propiedades las cuales cambian su aspecto y en algunos casos su comportamiento.
En el área Componentes podemos ver la lista de los elementos que vamos agregando a nuestra app.