2. Aplicación de tipo informativa
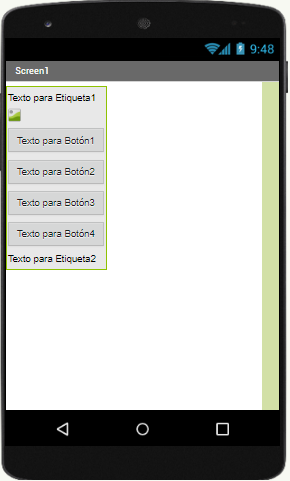
2.1. Pantalla inicial
Paso 1: arrastramos al visor los elementos que vamos a necesitar:
- 1 DisposiciónVertical
- 1 Imagen
- 2 Etiquetas
- 4 Botones

Paso 2: Cambiemos las propiedades de los componentes
- Screen1
- Título

- Icono

- DisposiciónVertical
- Alto y ancho para que se ajusten al contenedor

- Imagen: para agregar una imagen de fondo

- Etiquetas
- Color de fondo y negrita

- Ancho: para que se ajuste al contenedor

- Tamaño de la letra

- Texto

- Posición del texto

- Imagen
- Alto y ancho

- Foto

- Botón
- Negrita

- Ancho: Ajustar al contenedor

- Texto

- Posición del texto

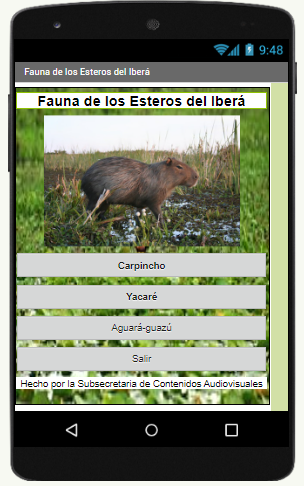
Ya tenemos lista nuestra primera pantalla.

Ahora vamos a programar cada uno de los botones del menú inicial.
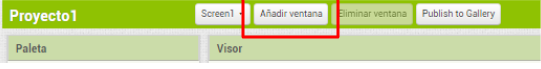
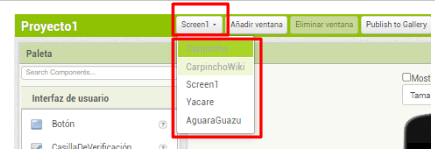
Lo primero que debemos crear son nuevas ventanas.
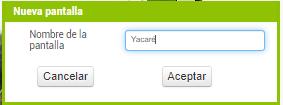
- Una que llamaremos Carpincho
- Otra que llamaremos Yacaré
- Y otra que llamaremos Aguará-guazú
Para ello haremos lo siguiente:


Esto lo repetiremos hasta tener las 3 ventanas para cada uno de los animales.
Para poder ir navegando entre las diferentes ventanas creadas haremos lo siguiente:

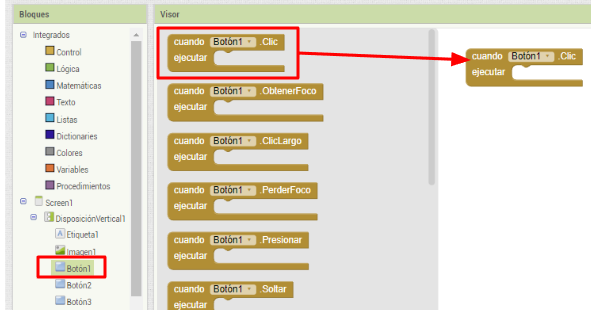
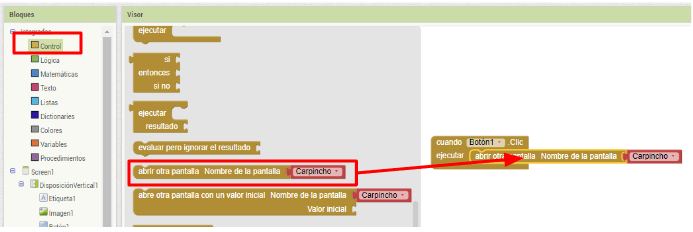
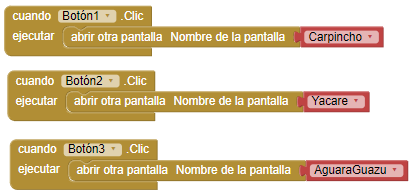
Ahora vamos a programar los 4 botones:


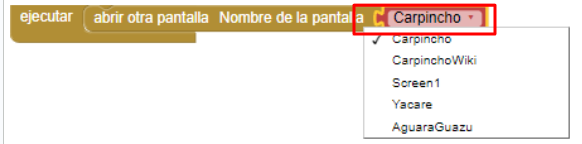
Este procedimiento lo repetiremos para los botones 2 y 3. Para cada uno de los casos lo que vamos a cambiar es el nombre de la pantalla a la que nos va a direccionar.

Después de repetir los pasos nos debería quedar así

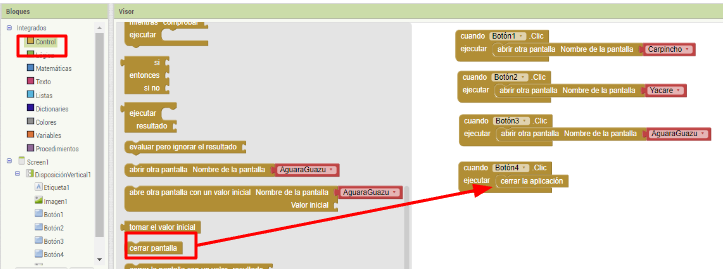
Ahora nos falta programar el cuarto botón que es el que cierra la app.

Listo ya tenemos nuestro menú de inicio funcional. Ahora falta diseñar la interfaz y programar cada una de las pantallas creadas.