3. Aplicaciones de tipo Quiz Test
3.3. Pantalla para el resto de las preguntas
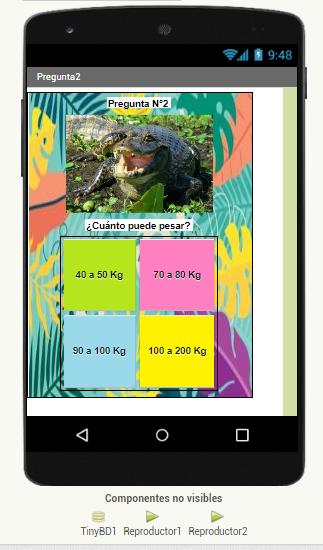
A partir de la segunda pregunta todo lo que les voy a mostrar ahora se repite en las pantallas de las siguientes preguntas.
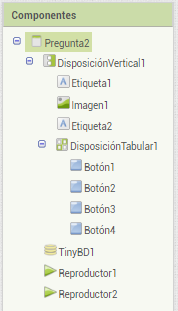
Los componentes y las propiedades a modificar de los mismos son exactamente los mismos que en la pantalla de la pregunta1.


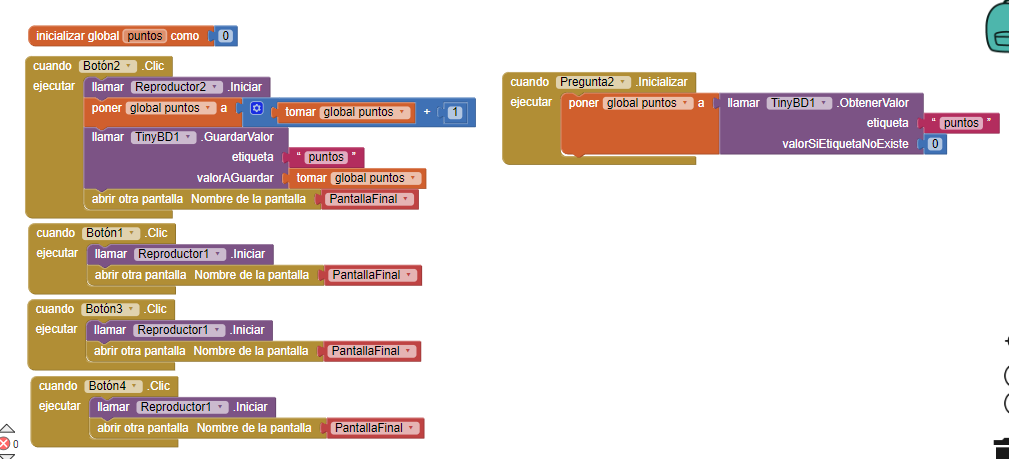
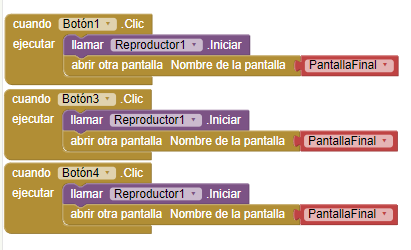
Lo único que va a cambiar es la programación. Al igual que la pregunta 1 debemos definir el botón que va a ser el correcto así ya empezamos por programas a los incorrectos para que emitan un sonido de error y lleve a la pantalla que sigue (en este caso conduce a la pantalla final ya que mi proyectos solo tiene dos preguntas) que puede ser la de pregunta3, 4, 5, ..., pregunta n o bien a la pantalla final.
Recordemos que en reproductor1 guardamos el sonido de error.

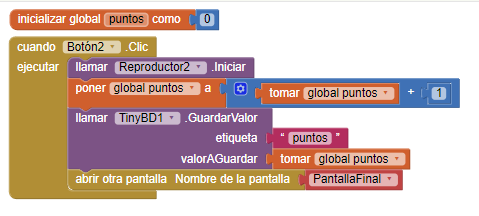
En cuanto a la programación del botón correcto es la misma que en la pantalla de la pregunta1. En este caso solo varía el nombre del botón que definimos para que sea correcto, en esta oportunidad es el botón2.

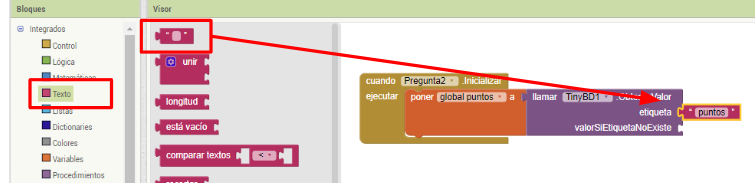
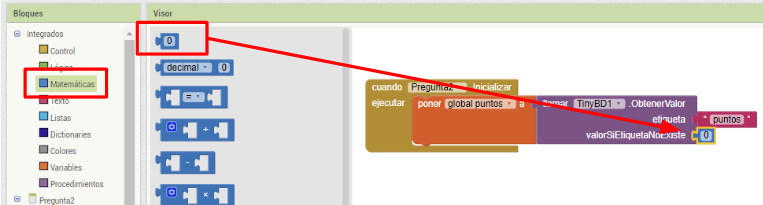
Lo que sí cambia en esta pantalla es que tenemos que recuperar el valor de la variable "puntos" de la pantalla anterior.
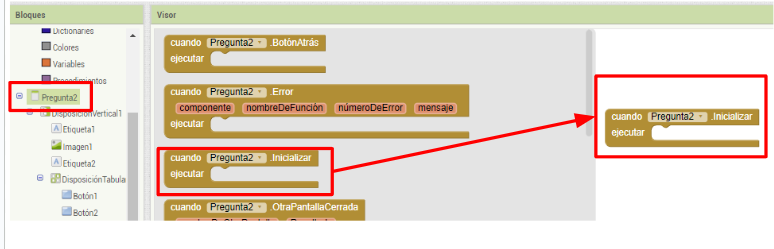
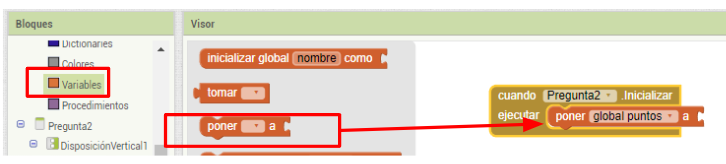
Vamos a seleccionar en bloques a la pantalla "pregunta2" (nombre que le asignamos al crear el nuevo screen) y arrastramos el evento "cuando pregurnta2.inicializar". Luego seguimos los siguientes pasos:




Los pasos anteriores nos permiten recuperar el valor de la variable en la pantalla anterior.
Nos tendría que quedar algo asi: