2. Aplicación de tipo informativa
2.2. Segunda, tercer y cuarta pantalla
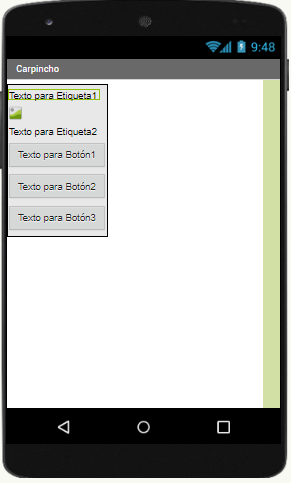
Vamos a trabajar con la ventana que llamamos Carpincho
Paso 1: Arrastramos al visor los componentes que vamos a necesitar

Paso 2: Cambiamos las propiedades de los componentes

Paso 3: Vamos a configurar cada uno de los botones
Botón escuchar audio:
Antes de configurar este botón debemos saber lo siguiente:
Hay dos tipos de componentes principales en cualquier aplicación: los visibles y los no visibles.
Los componentes visibles son aquellos que podemos ver una vez hemos ejecutado nuestra aplicación (botones, cajas de texto, etiquetas, etc.). El conjunto de estos elementos se denomina comúnmente como la interfaz de usuario de la aplicación.
Por otro lado, los componentes no visibles son aquellos que no podemos ver en la aplicación, ya que no son parte de la interfaz de usuario. Proporcionan acceso a la funcionalidad interna de los dispositivos; por ejemplo, el componente Texting permite enviar y procesar mensajes de texto, y el componente LocationSensor permite determinar la localización del dispositivo.
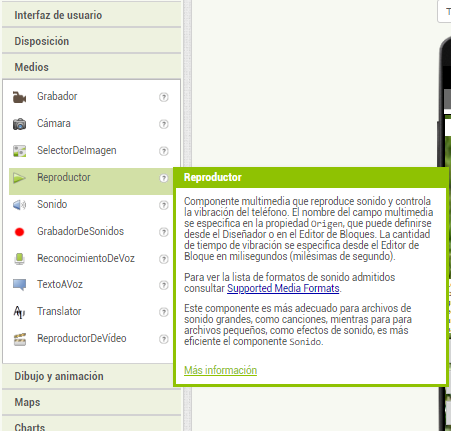
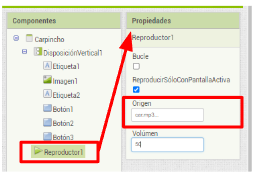
Ahora si, vamos a agregar un componente que se encuentra en la paleta dentro de la categoría de medios llamado "Reproductor".

Lo arrastramos al visor y nos quedará debajo de la imagen del celular.

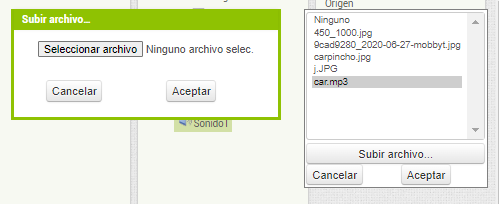
Ahora nos dirigimos al área de componentes, seleccionamos a Sonido1. Luego, en propiedades presionamos sobre origen y buscamos nuestro archivo mp3.



Ahora vamos a programarlo:
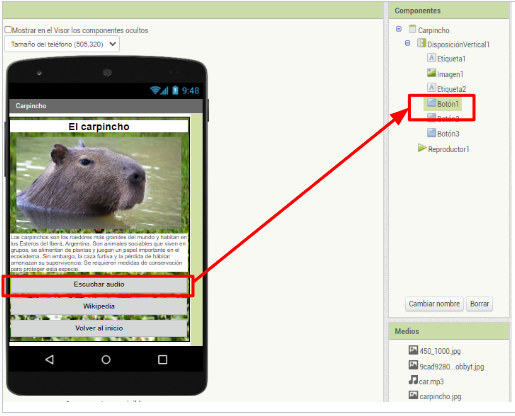
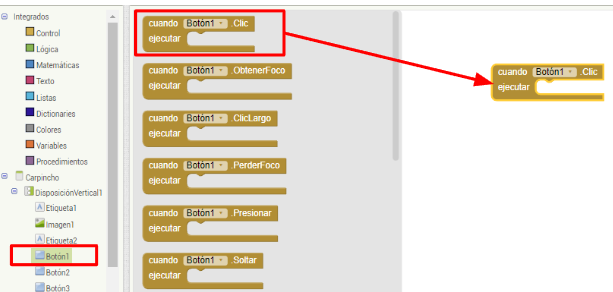
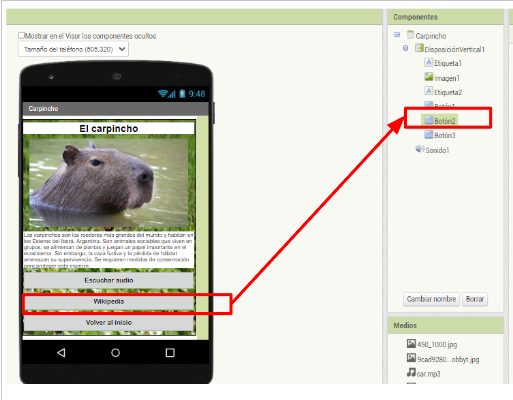
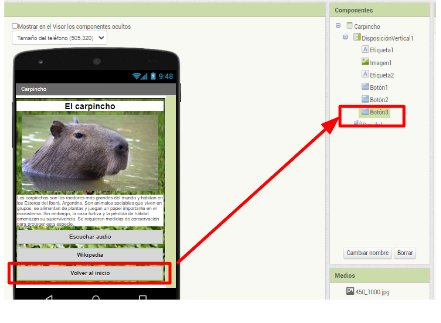
Pero antes debemos identificar el nombre de cada botón. Para ello hacemos clic sobre el componente en el visor para que el programa nos indique su nombre dentro de la lista de componentes.

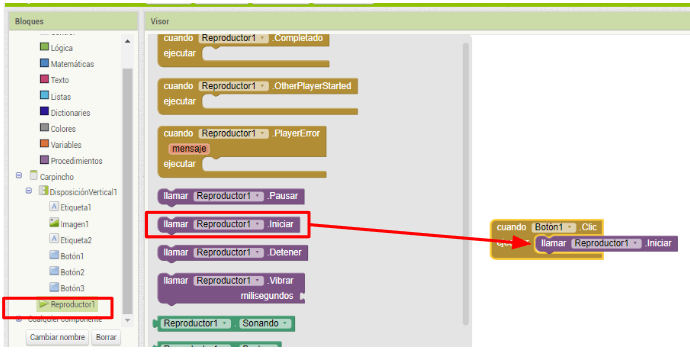
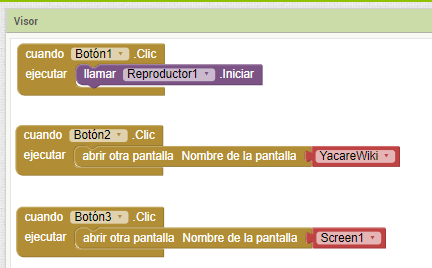
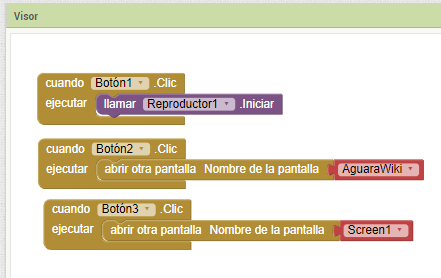
Nos vamos a la ventana de bloque y hacemos lo siguiente:

Luego, elegimos el componente Reproductor seleccionamos el bloque "Llamar Sonido1. Reproducir" y lo arrastramos dentro del evento "Cuando Boton1.clic"

Listo, cuando se presione el botón Escuchar Audio (botón1) se escuchará el audio.
Botón Wikipedia:
Este botón nos tiene que llevar a otra ventana con un navegador que permita visualizar la página de Wikipedia. Así que lo primero que vamos a realizar es crear otra ventana y asignarle un nombre.


Modificamos las propiedades de alto y ancho de la DisposiciónVertical para que se ajusten al contenedor.
Cambiamos las propiedades del botón para que su ancho se ajuste al contenedor y su texto diga "Volver".
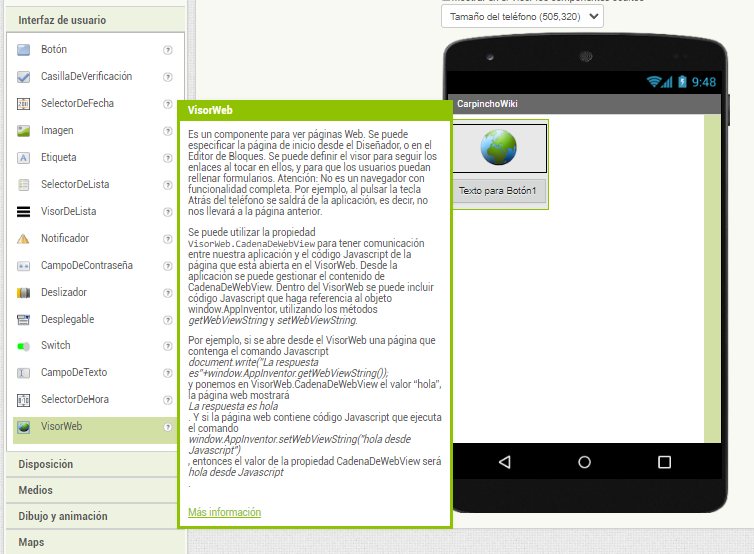
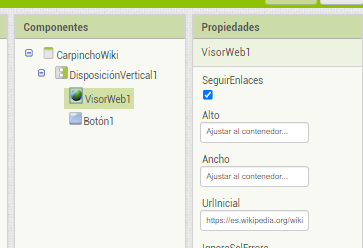
Ahora vamos a cambiar las propiedades del visorWeb. Las de alto y ancho para que se ajuste al contenedor y la de UrlInicial, en esta vamos a escribir la URL del sitio que contiene la información.

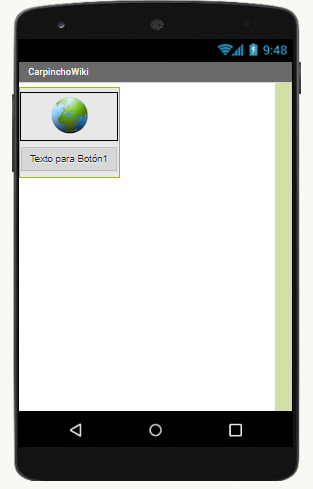
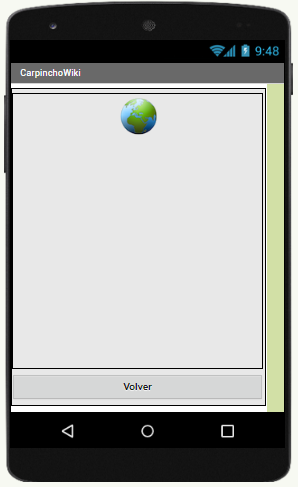
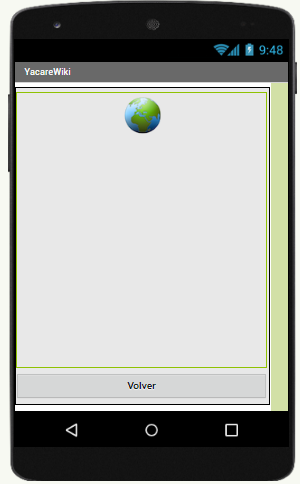
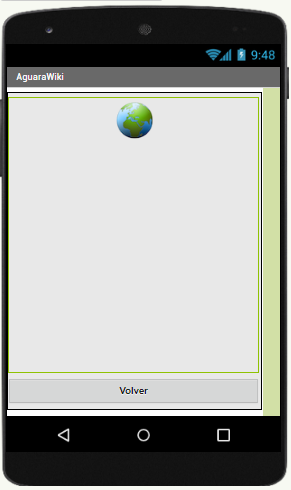
Nuestra ventana debería quedar así

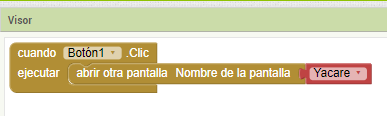
Luego programamos el botón "Volver". Para ello vamos a la vista de bloques y hacemos lo siguiente:


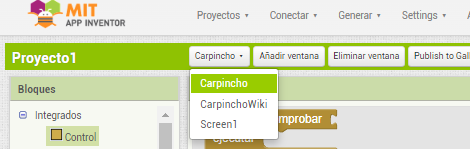
Después, tenemos que volver a la ventana del carpincho. Para ir de una ventana a otra haremos clic sobre el nombre de la ventana y eso desplegará un menú con las diferentes ventanas creadas.

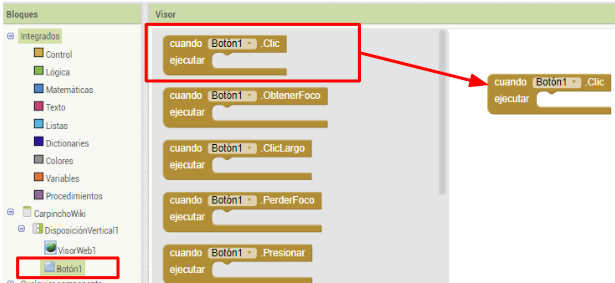
Una vez que volvimos , deberemos identificar el nombre del segundo botón.

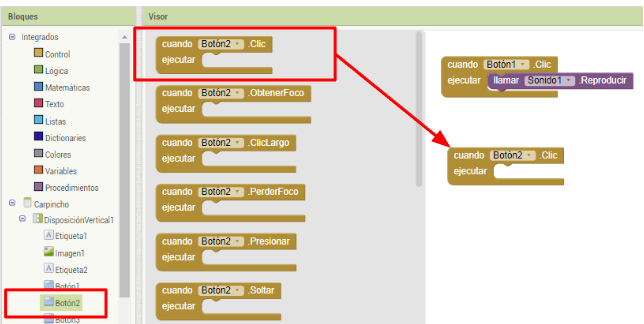
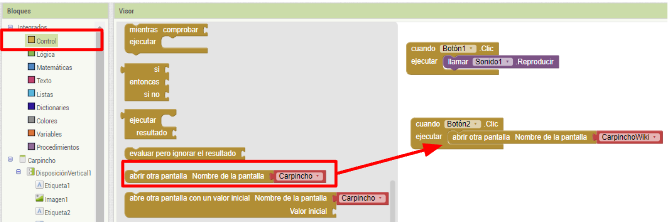
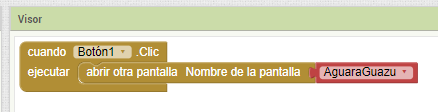
Nos vamos a la ventana de bloque y hacemos lo siguiente:

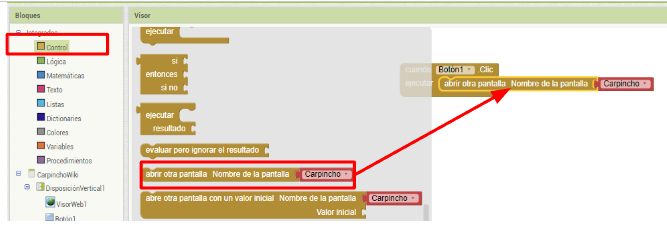
Después, seguimos con los siguiente:

Listo, cuando se presione el botón wikipedia (botón2) nos llevará a la ventana con el navegador.
Botón Volver al Inicio
Primero deberemos identificar el nombre del tercer botón.

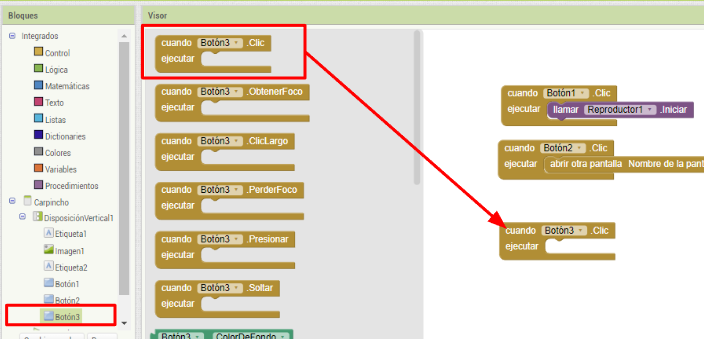
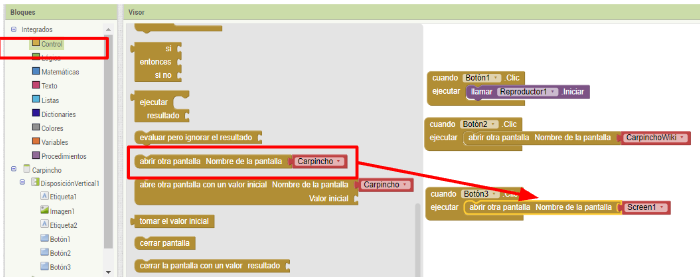
Luego ponemos la vista de bloques y hacemos lo siguiente:


Listo, cuando hagamos clic sobre el botón "Volver al Inicio (Botón3) nos llevará a la ventana inicial de nuestra app.
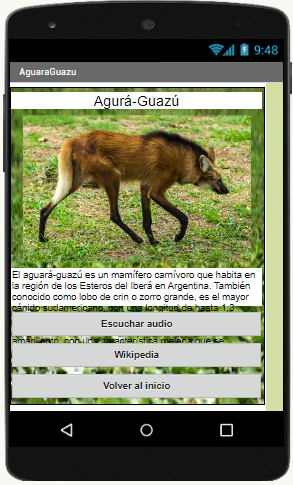
Todo este procedimiento se debe repetir para cada una de las opciones de nuestro menú inicial. Es decir, si esto lo hicimos para el carpincho tendremos que hacer lo mismo para el yacaré y para el aguará-guazú.








Si queres descargar el instalador para tu celular y el proyecto para tu pc haz clic aquí.
¿Cómo importoar un proyecto? -->