3. Aplicaciones de tipo Quiz Test
3.2. Pantalla de la primer pregunta
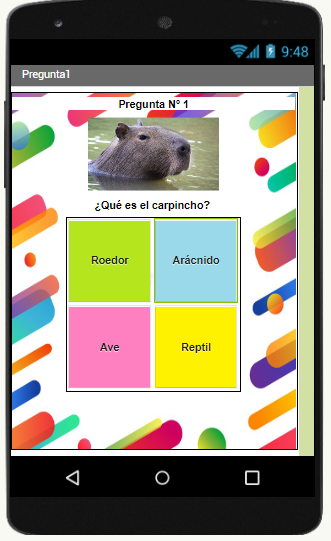
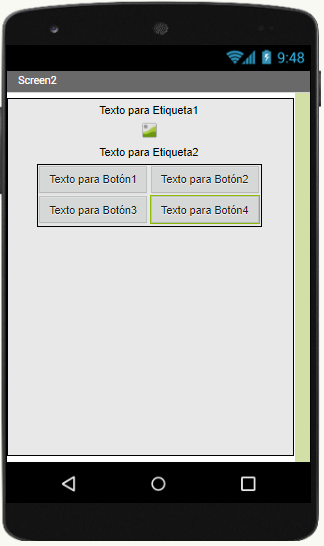
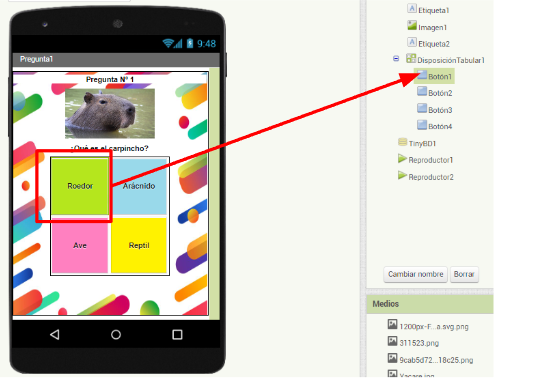
La función de esta primer pantalla es la de mostrar una imagen y una pregunta referente a ella, para luego darnos 4 opciones de posibles respuestas (solo 1 es la correcta). La misma esta compuesta por:
- 1 DisposiciónVertical
- 1 DiposiciónTabular
- 4 botones
- 2 etiquetas
- 1 imagen
- 2 reproductores
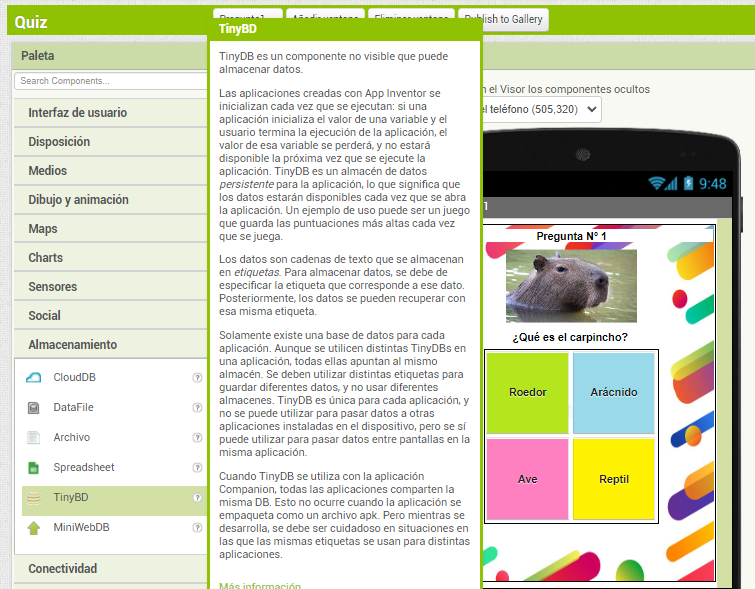
- 1 TinyBD


Modificamos las propiedades de las etiquetas las de colorDeFondo, texto, negrita y la del ancho para que se ajuste al contenedor
Cambiamos las propiedades de los botones las de imagen para agregar los cuadrados de colores, la de negrita y la de texto.
Ajustamos las propiedades de ambos contenedores (DisposiciónTabular y DisposiciónVertical) para que su alto y ancho se ajusten al contenedor y la de DispHorizontal para que todos los elementos queden centrados.
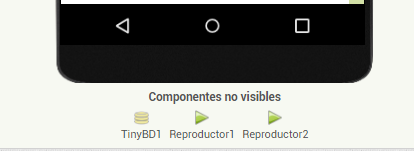
Arrastramos los componentes no visibles:
- Reproductor1
- Reproductor2
- TinyBD

De ambos reproductores vamos a modificar la propiedad de origen para que el 1 tenga un sonido de error y el 2 un sonido de acierto.
TinyBD es un componente que nos va a permitir guardar valores para que los podamos utilizar entre las diferentes pantallas. Nosotros lo vamos a utilizar para los puntos. No vamos a modificar ninguna de sus propiedades.

Ahora empecemos por la programación:
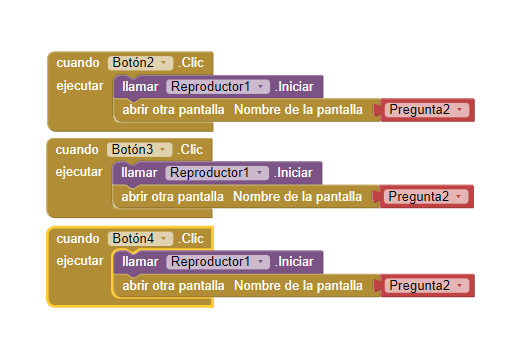
Lo primero que vamos a hacer es determinar las tres opciones que no son correctas e identificar los nombres de los botones que las contienen.

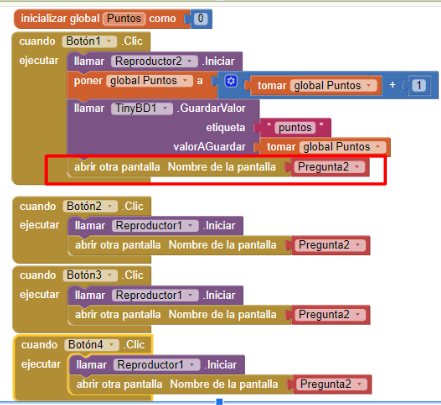
Sabemos que la primera opción es la correcta y que ella se encuentra en el botón1. Por lo tanto los restantes botones son incorrectos. Entonces, vamos a hacer que cuando se presionen suene un sonido (reproductor1) indicando el error y luego pase a la siguiente pregunta (pregunta2 es el nombre de otra de las pantallas).

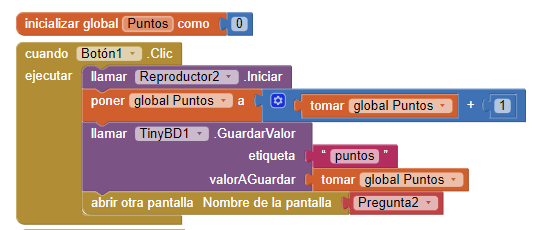
Ahora vamos con el botón1 (la opción correcta). Cuando se presione el mismo debe emitir un sonido (reproductor2) de que fue correcto, sumar un punto e ir a la próxima pregunta.

Acá se puso un poquito mas feo. Pero vamos paso por paso.
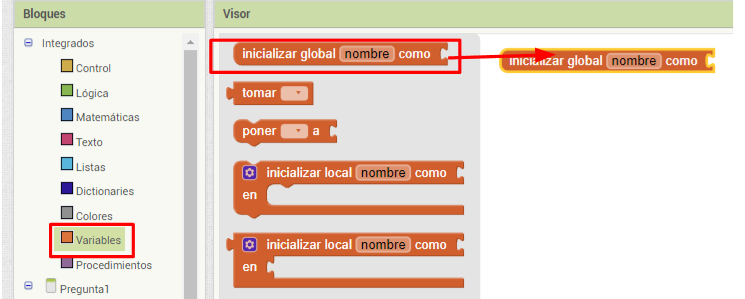
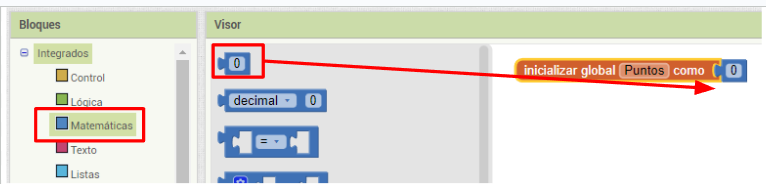
Lo primero que vamos a hacer es crear una variable (un espacio de memoria con un nombre que lo identifica) que le vamos a llamar "Puntos" y la vamos a inicializar (le damos un valor inicial) en 0.


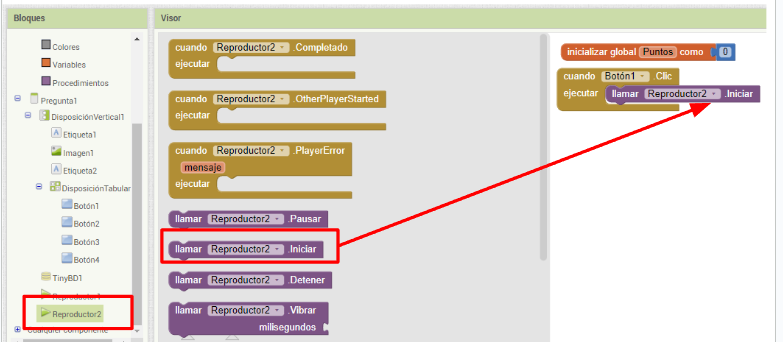
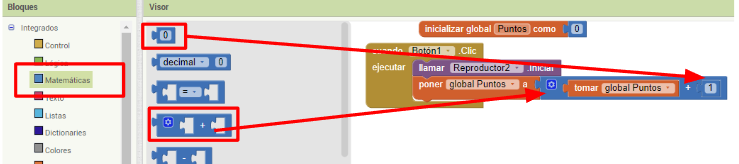
Ahora vamos a seleccionar el componente botón1 y el evento "Cuando botón1. Clic". y dentro vamos agregando los siguientes bloques:
Reproductor2 tiene el sonido que indica que fue correcta la elección

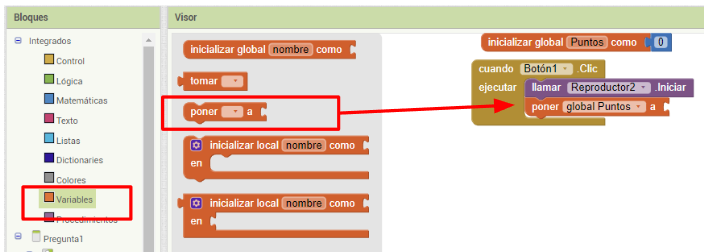
Poner "global Puntos a"

En esta oportunidad queremos que guarde el valor que está contenido (tomar global puntos recupera el último valor almacenado en la la variable) en la variable (0 porque la inicializamos así) + 1 (un punto porque acertó)

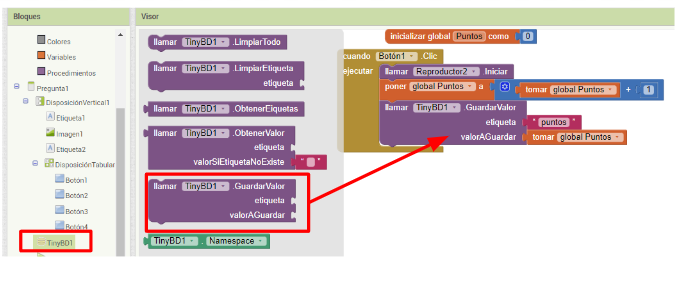
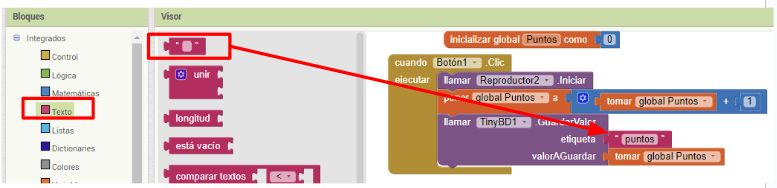
Ahora vamos a guardar el valor de la variable en nuestra TinyBD. Para ello la seleccionamos y arrastramos el método "Llamar a TyniBD1. GuardarValor

En etiqueta escribimos el nombre de la variable y en valorAGuardar tomamos el valor contenido en la variable global Puntos.

Finalmente, hacemos que nos lleve a la pantalla de la segunda pregunta.

Listo ya tenemos programada nuestra primera pregunta.